Chapter 3-15: Using the Image Editor |
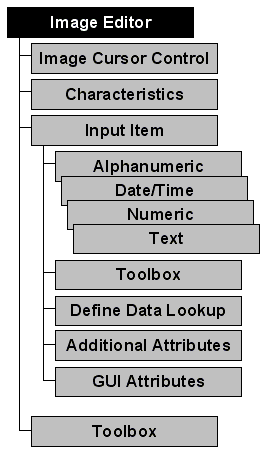
Image Editor The Image Editor, APPX's screen painting facility, is the means used to format menu, input, output, and inquiry process images. With Image Editor options described in the next section, you can design both the visual presentation of each item on an image as well as the background characteristics of the image itself. As you design the image, you are seeing the image exactly as it will appear to your users. Options are also provided to control cursor positioning and to perform data lookups.
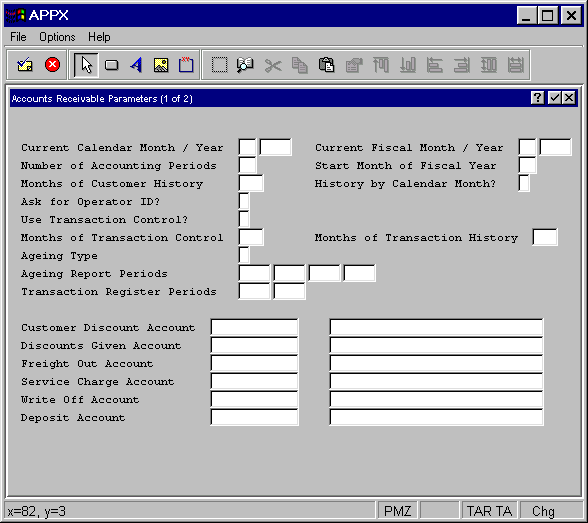
Image Editor APPX automatically invokes the Image Editor when you press Enter after completing the appropriate specifications for menu, input, output, or inquiry images. When you access the layout for an existing image, APPX displays the image as it appears to a user, and you can edit its items, text, and background characteristics. If you are creating a new image, APPX displays a blank screen on which you can paint items, text, and background characteristics. In either case, APPX creates a vertical and a horizontal line on the screen to indicate the bottom and right edges of the image, based upon your row and column specifications. This chapter addresses the standard features of the Image Editor which are common to both character-based and GUI applications. However, if you are designing for a GUI-enabled environment, you will probably want to paint items using the GUI features of the Image Editor described later in this manual. Most of the icons on the Image Editor toolbar apply to the GUI features and are not discussed in this chapter. You can use both standard and GUI features on the same image and switch back and forth interchangeably without leaving the image. The figure below shows an input image being edited in the Image Editor. This image uses only standard features of the editor and is suitable for a character-based application.
Input Image Using Standard Features of the Image Editor |
Application Design Manual "Powered by Appx Software"418 ©2006 By APPX Software, Inc. All Rights Reserved |